 PhotoSwipe
PhotoSwipe
Photo Swipe - pro vývojáře




Hodnocení
Dokumentace produktu
Plugin pro vývojáře systému Joomla. Umožňuje používat PhotoSwipe kdekoli v systému Joomla 4: v modulech, komponentách, pluginech.
Chcete-li ho použít ve svém kódu, použijte
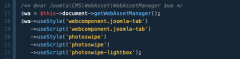
$wa = Factory::getApplication()->getDocument()->getWebAssetManager();\n$wa->useScript('photoswipe')\n->useScript('photoswipe-lightbox')\n->useStyle('photoswipe');Od této chvíle díky kódu photoswipe je knihovna funkční na daném view.
Do view je dále nutné umístit inicializaci a konfigurační JS dle dokumentace Dokumentace PhotoSwipe
Příklad vloženého kódu ve view ukázkového dema (fotky hráče ve slideshow):
var lightbox = new PhotoSwipeLightbox({
gallery: '#gallery-player',
children: 'a',
bgOpacity: 0.95,
// dynamic import is not supported in UMD version
pswpModule: PhotoSwipe
});
lightbox.init();
Ukázkové demo
Fotky hráče se zobrazují v popupu Lightbox a ve Slideshow, vše pomocí knihovny PhotoSwipe (ta je momo jiné také součástí aplikace Phoca Gallery).
Popis produktu
Tento plugin je určen zejména pro vývojáře Joomla! 4. Zaregistruje balík Photoswipe ve Správci webových prostředků Joomla. Pak jej můžete použít ve svých rozšířeních - komponentách, modulech, pluginech.
Díky tomuto pluginu je možné začít používat Lightbox a Slideshow na galerii fotek ve Vaší aplikaci, jednoduchým zápisem v kódu.
Demo:
https://attour4.easy.minion.cz/hraci/4740-jiri-vanecek
Do aplikace Tenisové turnaje byla nahrána podpora PhotoSwipe == zobrazení fotek hráče pomocí popupu Lightbox a Slideshow galerie.
Soubory ke stažení
plg_system_wtjsphotoswipe-1.1.5.zip
Předplatné: 6 měsíců
Celkový počet možných stažení: 12
V případě úspěšně dokončené platby kartou je odkaz aktivní ihned.




